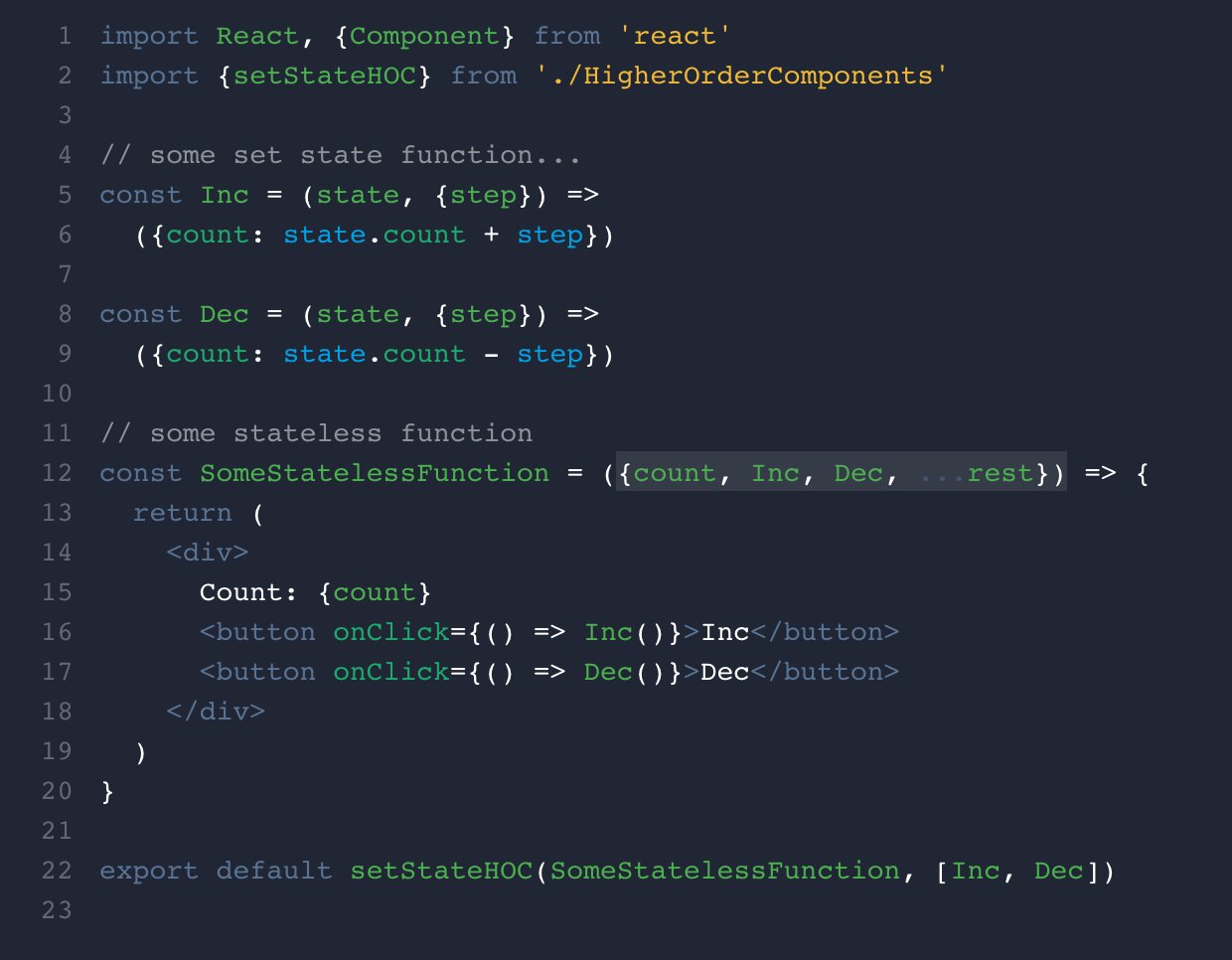
Using setState inside a "function as child component" generates a warning about functions not being valid children · Issue #11116 · facebook/react · GitHub

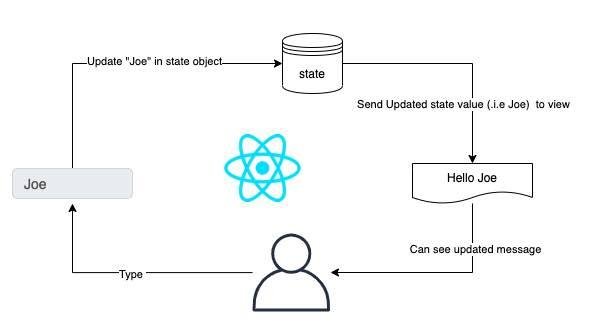
ReactJS State | ReactJS State Tutorial | SetState In ReactJS | ReactJS Tutorial | Simplilearn - YouTube

8. Understanding State in React Class Components. Update state using the setState in ReactJs. - YouTube

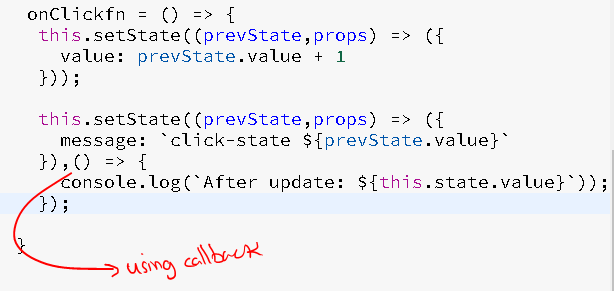
Satyajit Sahoo on X: "#ReactTipOfTheDay #1 React's setState takes an updater function which receives the state and props as it's argument, which means you can do something like this https://t.co/hD70ZYsMn3" / X













![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://www.simplilearn.com/ice9/free_resources_article_thumb/What_is_state_in_ReactJS.jpg)